Die Erstellung von H5P Content Types ist an der Ludwig-Maximilians-Universität, wie auch an vielen anderen Bildungseinrichtungen, direkt in Moodle möglich. Die klassische Darstellung eines solchen Elements ist ein schwarzer kleiner Block in der Menüoberfläche. Wird dieser angeklickt, öffnet sich die dahinter liegende Übung. Die erstellten Content Types werden grundsätzlich untereinander angezeigt und können mit einer zusätzlichen Beschreibung ergänzt werden.

Neben dieser klassischen Anzeige bietet Moodle andere Varianten und Möglichkeiten, H5P Content Types einzubinden und anzuzeigen. Diese wirken sich auf das Design und Layout aus und verändern den Kursraum in seiner optischen Gestaltung. Die ästhetisch ansprechende Gestaltung und Darstellung von digitalen Lernmaterialien ist nicht zu unterschätzen. In meiner Lehrstudie zeigte sich, dass Studierende ein durchdachtes Design schätzen und positiv hervorheben (vgl. S. xxx), und zugleich ungern mit Lernmaterialien arbeiten, die weniger ansprechend sind und/oder technisch nicht optimal dargestellt werden (vgl. S. xxx).
Neben optischen Verbesserungen unterstützen unterschiedliche Darstellungen didaktische Überlegungen: einerseits können Content Types miteinander verbunden werden, um sie gemeinsam anzuzeigen. Dies ist dann besonders relevant, wenn sich die Übungen aufeinander beziehen und mit einem Klick erreichbar sein sollen. Andererseits lassen sich H5P Übungen direkt anzeigen, sodass diese nicht, wie bei der klassischen Darstellung, durch einen Klick geöffnet werden müssen. Die unmittelbare Verfügbarkeit einer Übung regt Studierende zur direkten Beschäftigung mit der Übung an, sei es auch nur durch die bloße Sichtbarkeit der Aufgabe.
Ein Content Type kann überall eingebunden werden, wo im Editor das entsprechende Symbol erscheint und/oder der html-Code zugänglich ist. Unter anderem sind dies die folgenden Orte: im Header, in der Seitenleiste, in einem Textfeld, in einer Textseite, unter der Überschrift einer Sektion, in den Beschreibungen (von Dateien) usw. Exemplarisch gebe ich im folgenden drei Beispiele für Möglichkeiten der Einbettung.
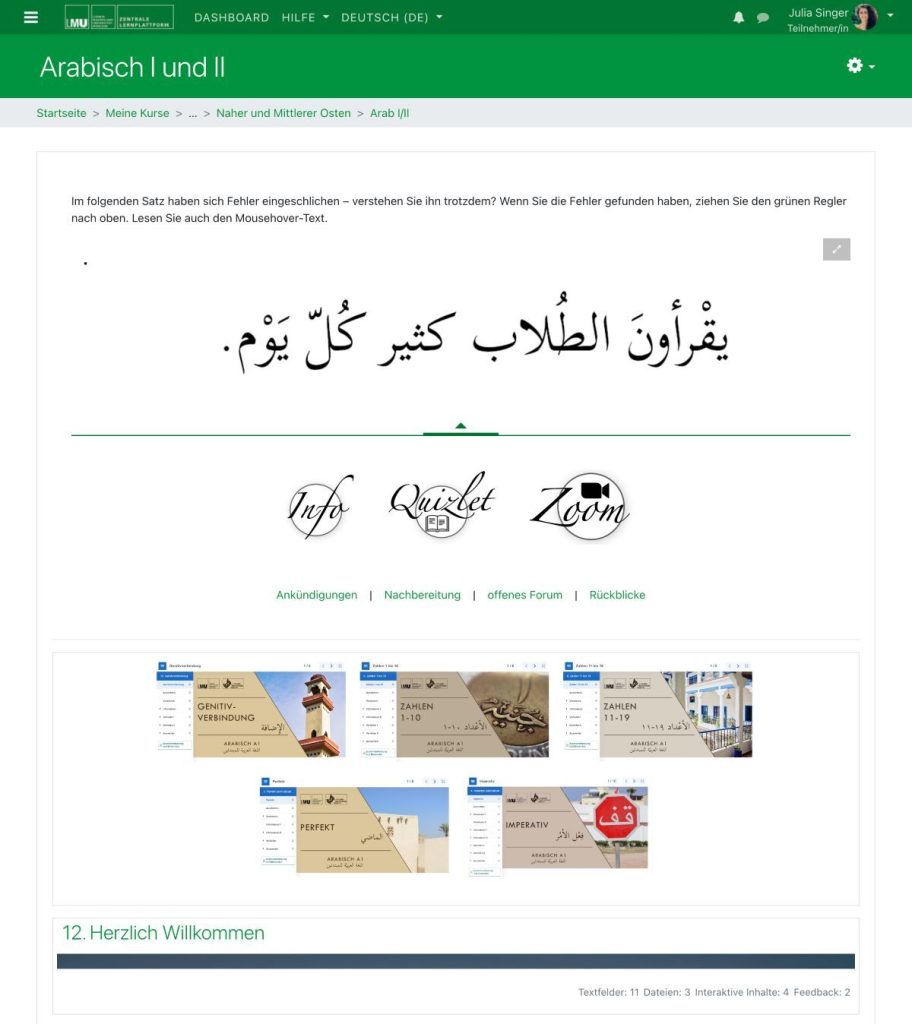
Einbindung des Content Types im Header
Im ersten Beispiel habe ich den Content Type „Image Juxtaposition“ direkt in den Header meines Moodle-Kurses eingebettet. Wird der Kurs geöffnet, erscheint zentral und prägnant die Übung. Die Studierenden müssen sich nicht aktiv mit der Aufgabe beschäftigen, doch nehmen diese auf jeden Fall visuell war.
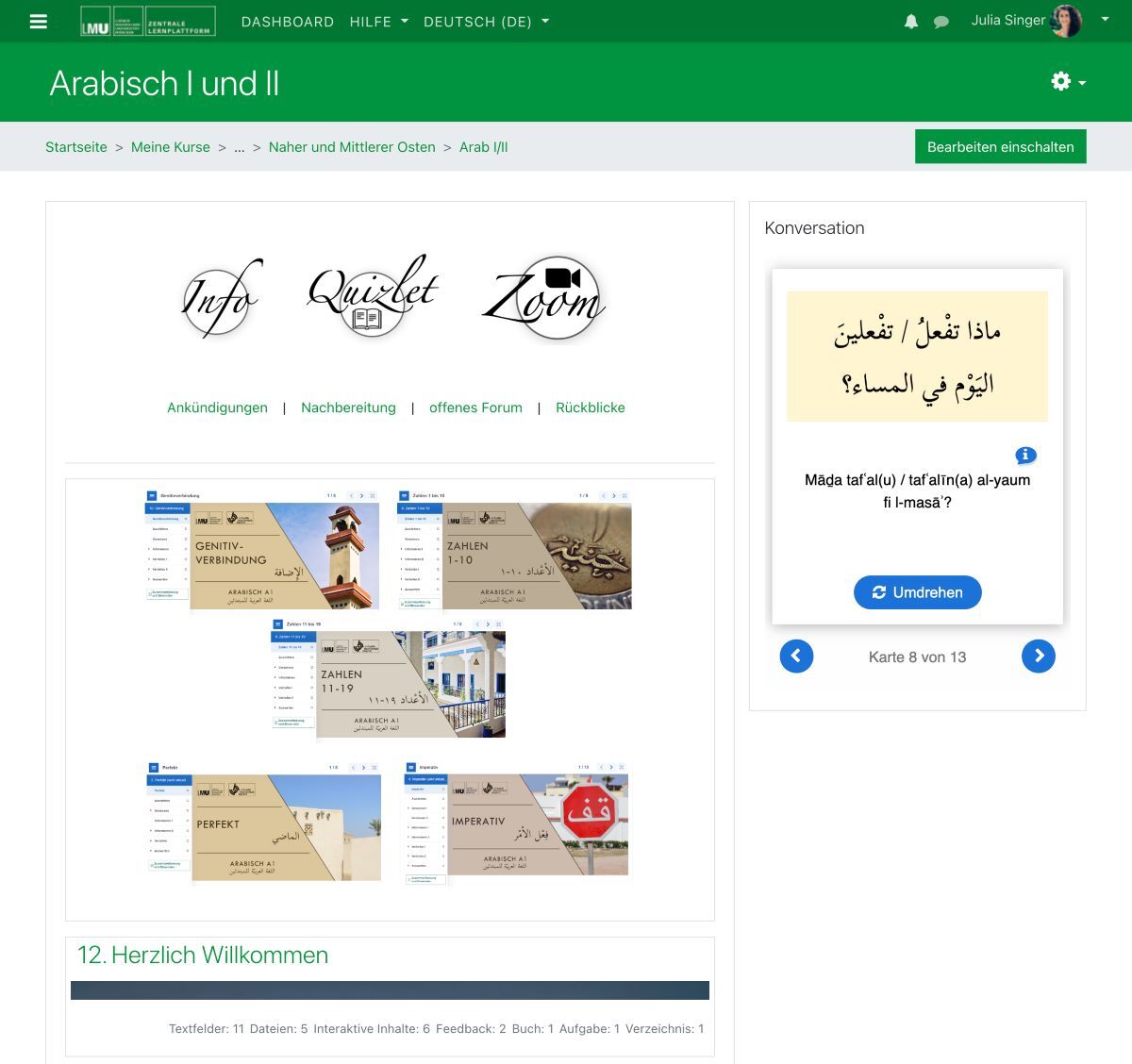
Einbindung des Content Types in der Seitenleiste
Die Seitenleiste in Moodle muss für das zweite Beispiel manuell aktiviert werden. Dazu ist „Bearbeiten einschalten“ rechts oben im Kursraum zu aktivieren. Anschließend wird das linke Menü über die drei weißen Balken geöffnet. Ganz unten ist nun die Option „Block hinzufügen“ wählbar und ein weiteres Menü öffnet sich. Ein Content Type lässt sich zum Beispiel in einen „Textblock“ einfügen. In meinem Beispiel habe ich mich für die Dialog Cards entschieden und auf diesen unterschiedliche Konversationsfragen platziert, die wir gemeinsam im Kurs besprechen. Im Laufe des Semesters lassen sich diese leicht erweitern und durch die präsente Platzierung im Kurs sind sie leicht zugänglich. (Beispiel erstellen)
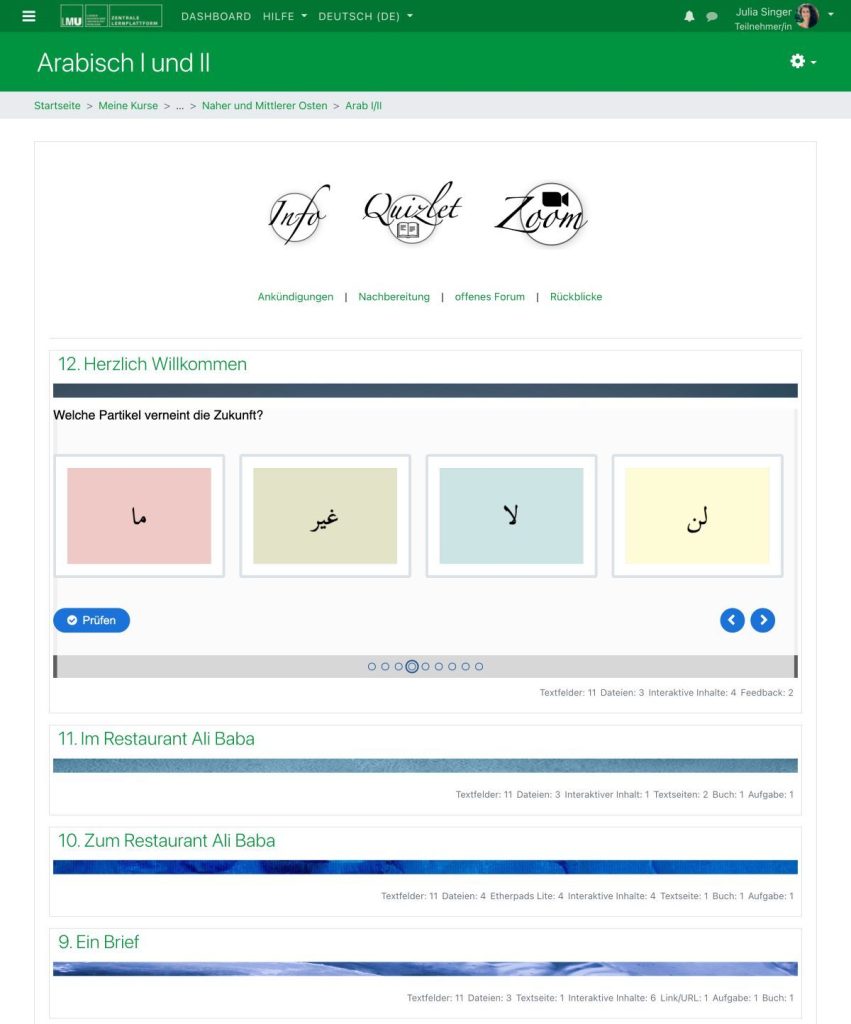
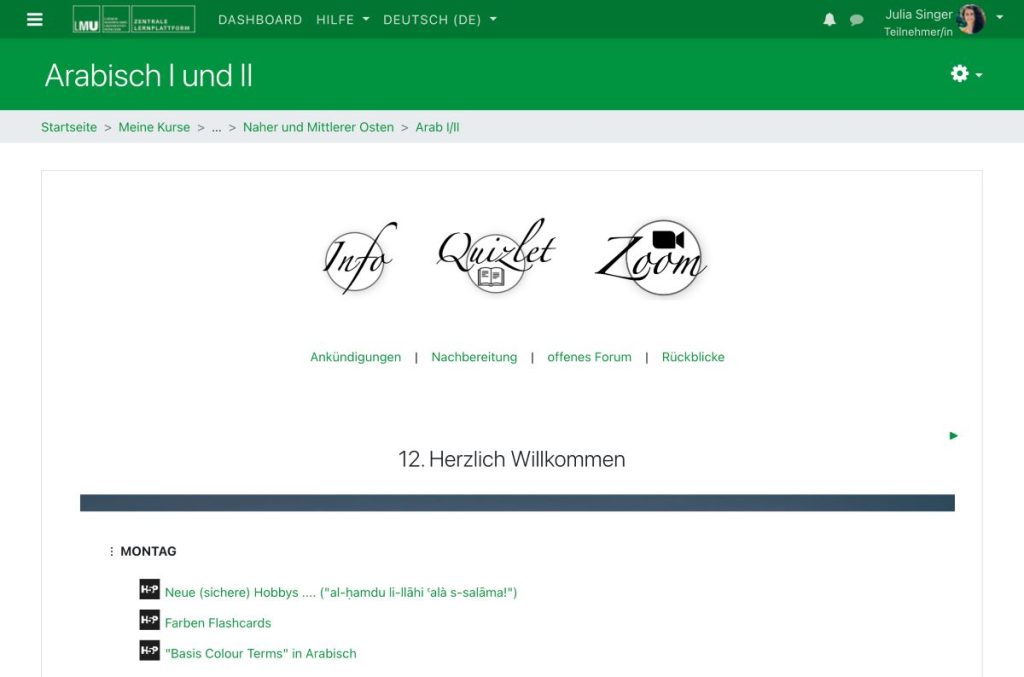
Einbindung des Content Types unter der Überschrift einer Sektion
Auch die einzelnen Sektionen, die in Moodle klassischerweise untereinander angeordnet sind, lassen sich durch H5P Übungen ergänzen. In meinem Beispiel habe ich unter die aktuelle Lektion ein kleines Quiz platziert, durch welches die Studierenden ihre Kenntnisse überprüfen können. Am Ende des Quiz erhalten die Studierenden ihr Resultat und ebenso Einblick in die korrekten Lösungen. (Beispiel erstellen)
H5P Content Types können zwar an all diesen Orten eingebettet, jedoch nicht erstellt werden. Die Erstellung muss an einem anderen Ort erfolgen. Dazu gibt es zwei Möglichkeiten.
- Möglichkeit: Die Übung wird „klassisch“ im Kursraum erstellt und anschließend entweder über den html-Code eingebettet, oder die Übung wird als H5P-Datei zuerst heruntergeladen und daraufhin an der entsprechenden Stelle hochgeladen. Für das Hochladen muss der Editor über den entsprechenden H5P-Button verfügen.
- Möglichkeit: Die Übung wird über die externe Software Lumi lokal auf dem Rechner erstellt. Anschließend wird sie an der entsprechenden Stelle hochgeladen.
Tipps & Tricks
- Weniger ist mehr:
Ich habe drei Beispiele der unterschiedlichen Einbettung gegeben, würde aber keinesfalls alle zeitgleich verwenden. Der Kursraum wirkt dadurch schnell unübersichtlich. Zudem führen viele Angebote an Interaktivät zu einer visuellen Überforderung und am Ende möglicherweise dazu, dass gar keine Übung bearbeitet wird. - Vieles ist technischen möglich, aber nicht unbedingt sinnvoll:
Gerade in der Seitenleiste lässt sich zwar jeder Content Type einbinden, doch wird er in der Breite stark begrenzt. Ein Crossword wird zum Beispiel extrem in die Länge gezogen und kann nur durch viel Scrollen bearbeiten werden. Ein Interactive Book bedarf mehr Platz, um gelesen und bearbeitet zu werden und auch eine Übung mit Hotspots ist für diesen Ort ungeeignet. Gut geeignet sind Übungen, die in ihrer Darstellung kompakt sind: Dialog Cards, ein kurzer Lückentext, ein kleines Quiz usw. - Auf die Darstellung der unterschiedlichen Endgeräte achten:
Wenn ein Großteil der Kursteilnehmer:innen nur mit Handys oder Tablet ausgestattet ist und alle somit nur über einen verhältnismäßig kleinen Bildschirm verfügen, sollte auf Einbettungen eher verzichtet werden. Diese sind dann schwer zu bearbeiten und verschieben sich in der Darstellung regelmäßig. - Gruppierungsmöglichkeiten von H5P nutzen:
Auch H5P selbst bietet verschiedene Möglichkeiten, um Content Types miteinander zu verbinden und geordnet anzuzeigen: z.B. die Course Presentation, die Column und das Interactive Book. In keinem davon können alle Content Types eingebunden werden, sondern es steht jeweils nur eine begrenzte Auswahl zur Verfügung.
Bekannte Probleme
- keine
Die Seite wurde zuletzt am 31.07.2023 bearbeitet.